Seaso网站后台v2.0操作说明
1、产品
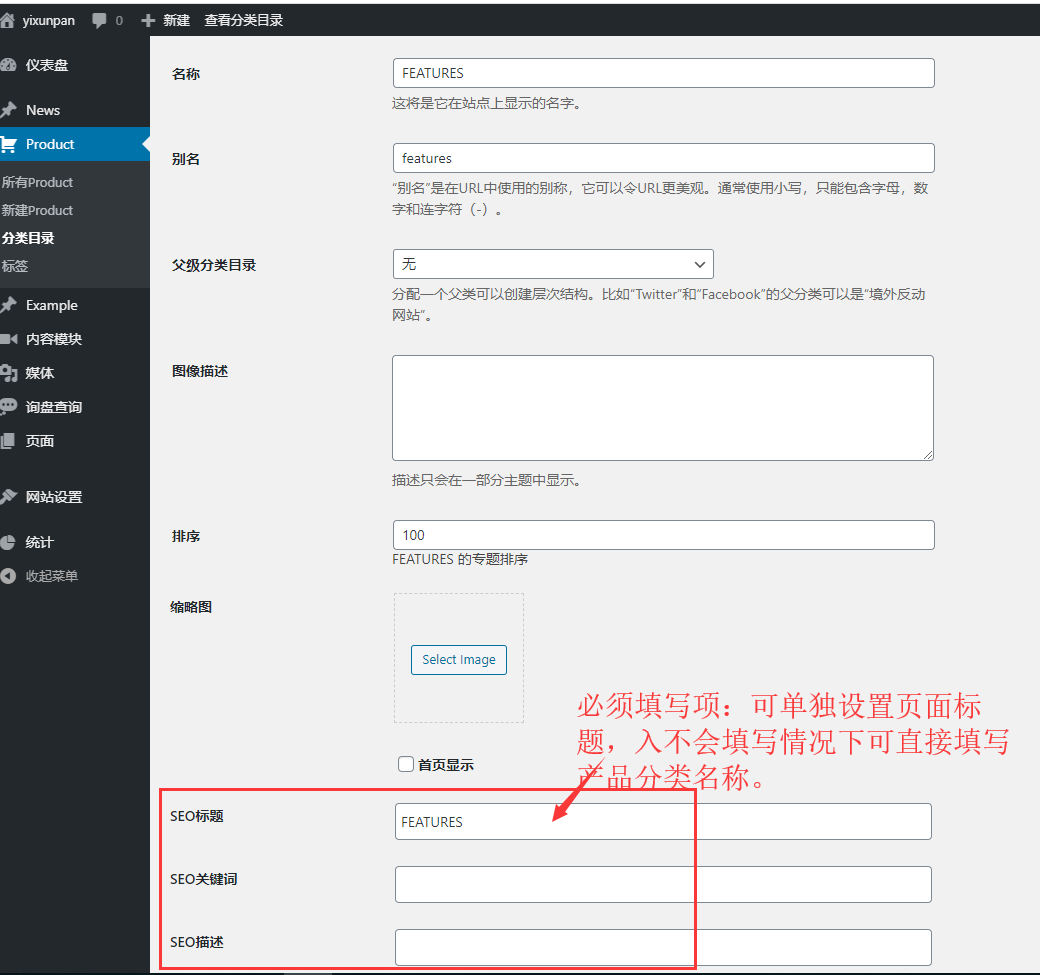
1.1、产品分类设置
路径:后台→product→分类目录Seaso网站后台v2.0操作说明
名称:产品分类 名称
别名:链接路径:例如分类名称是sofa,那么这个分类链接就是: http://域名/pro_cat/sofa/
父级分类目录:设置产品分类层级,【无 代表一级分类】;
图标描述:部分模板中用到,描述图片,可填可不填;
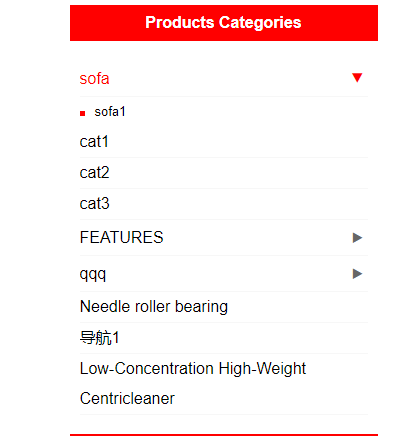
排序:二级页面的左侧分类列表排序,数字越大越往前排;
缩略图:产品分类图片,部分模板使用到;
首页显示:当前分类在首页内容显示,部分模板使用到;
SEO标题:当前分类的页面标题,必须要填写,如不会填写可直接填写分类名称;
SEO关键词:当前分类的页面关键词,可放入4-5个和当前分类相关的关键词;建议填写;
SEO描述:当前分类的谷歌快照描述,一段话120个字节描述当前分类;建议填写;
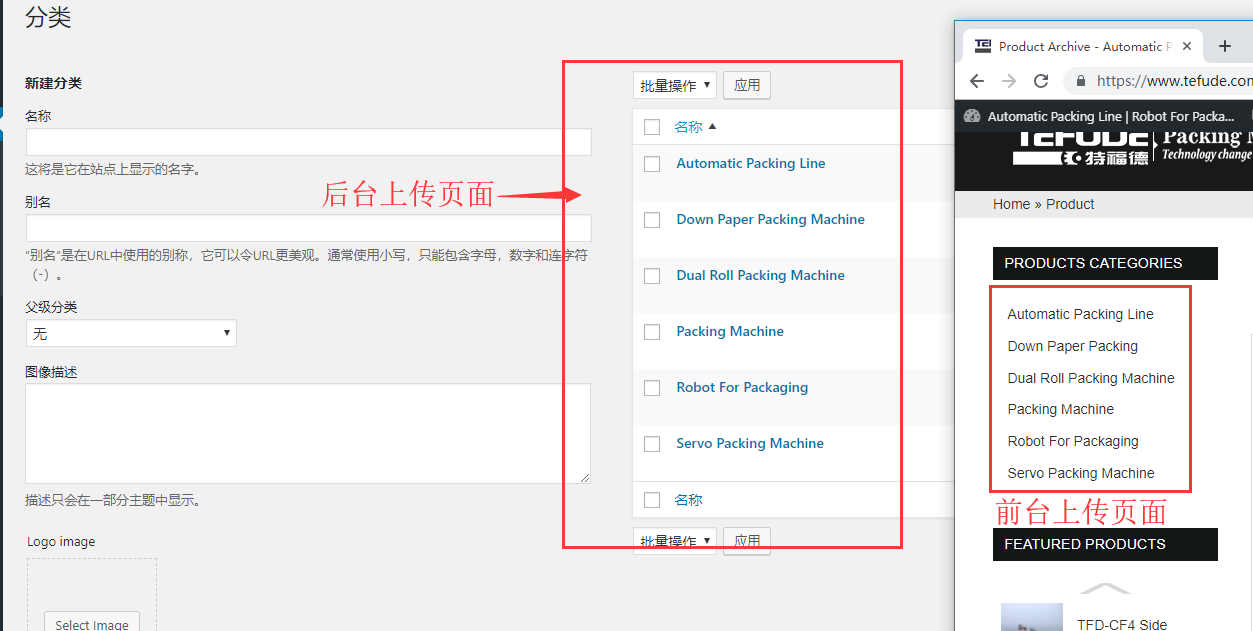
与前台对照↓
1.2产品上传
路径:后台→product→所有product→新建product
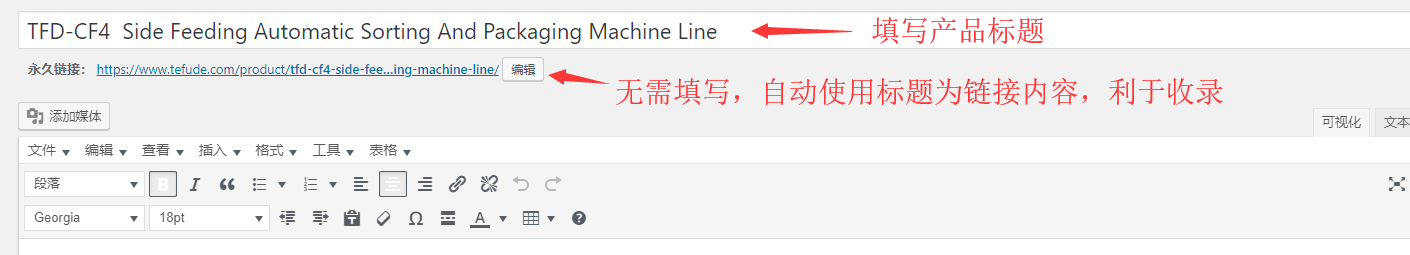
标题编写:由上而下填写内容↓
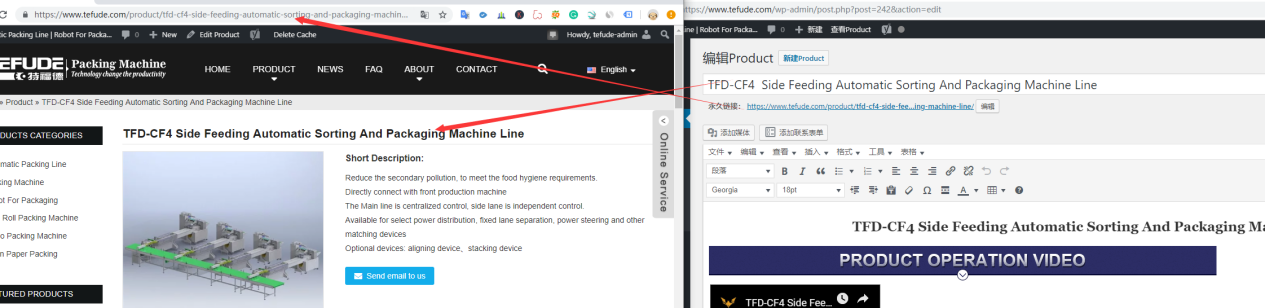
与前台对照↓
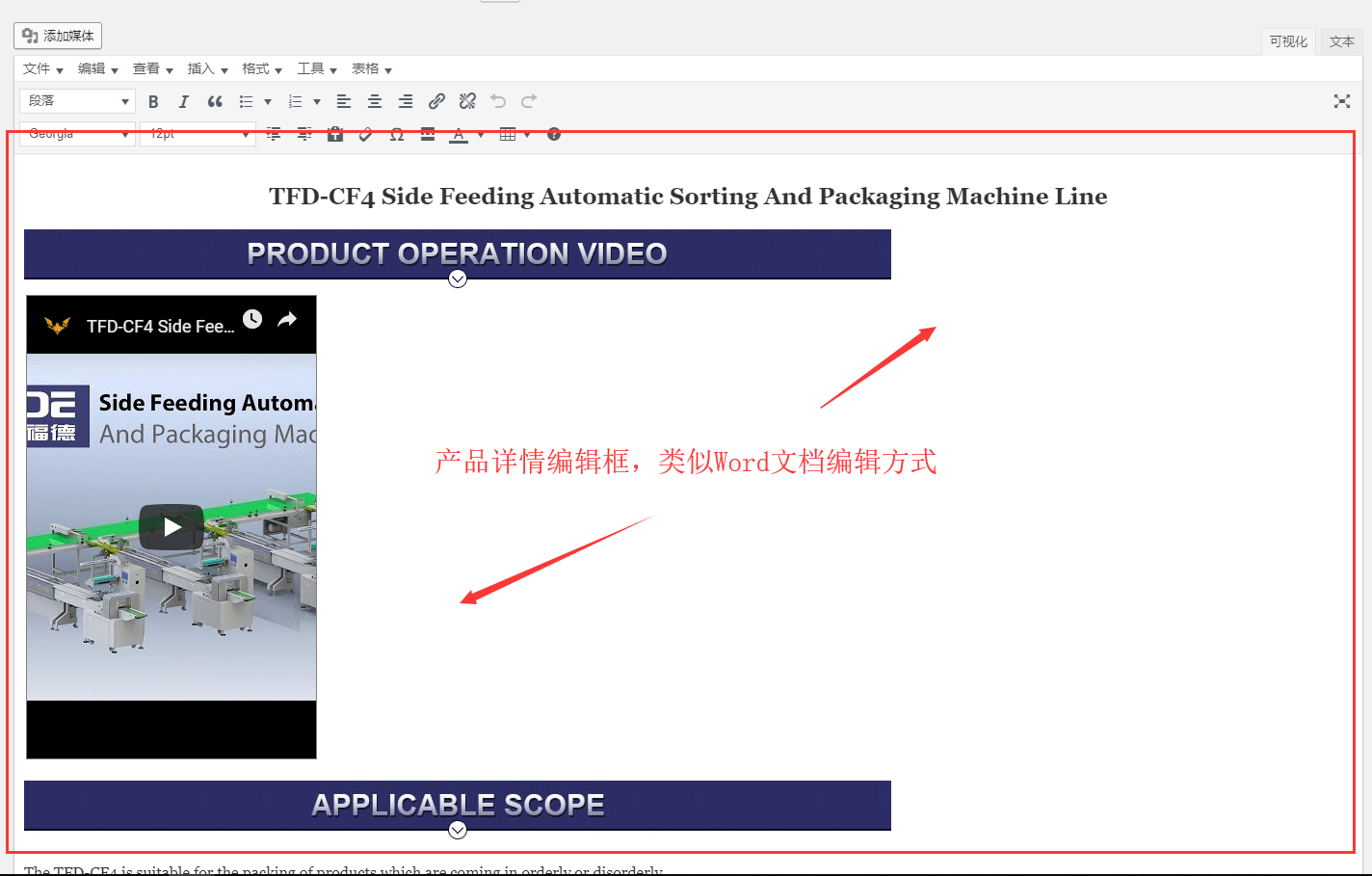
产品详情内容编写:由上而下填写内容↓
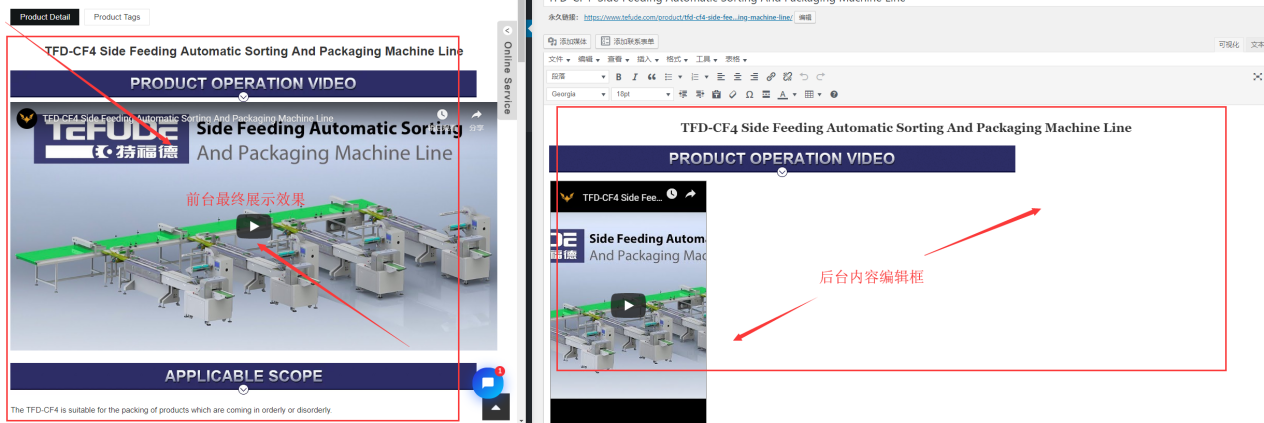
与前台对照↓
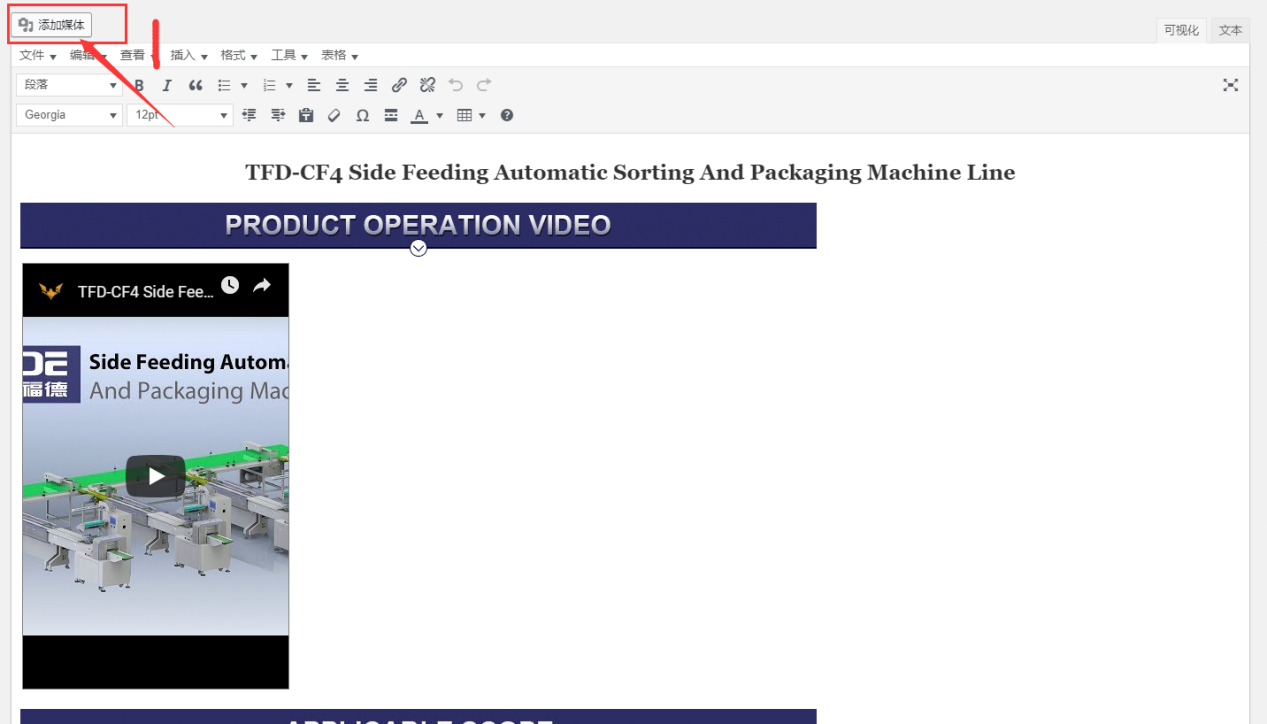
图片插入:编辑框图片插入↓
在编辑框的左上角,添加媒体 按钮,从这里插入图片素材(支持:jpg、png、gif,请不要直接上传视频,视频插入请往下查看)

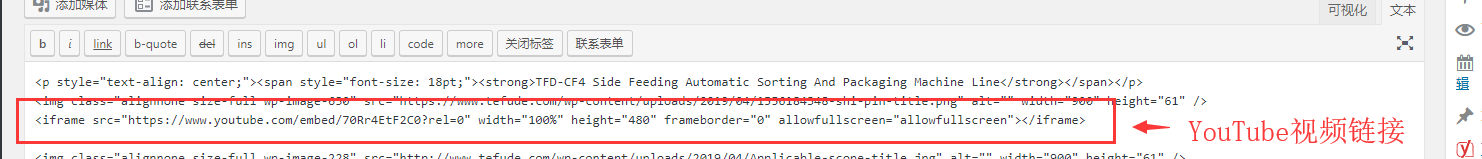
视频插入:产品详情中加入视频↓
所有视频统一请先上传到YouTube,然后使用YouTube链接放置入产品详情中;由于该步骤涉及到代码部分,如有无法上传,请及时联系客服,具体上传方式查看【视频添加操作步骤.ppt】
插入的代码显示效果↓
最终详情视频展示前台效果↓
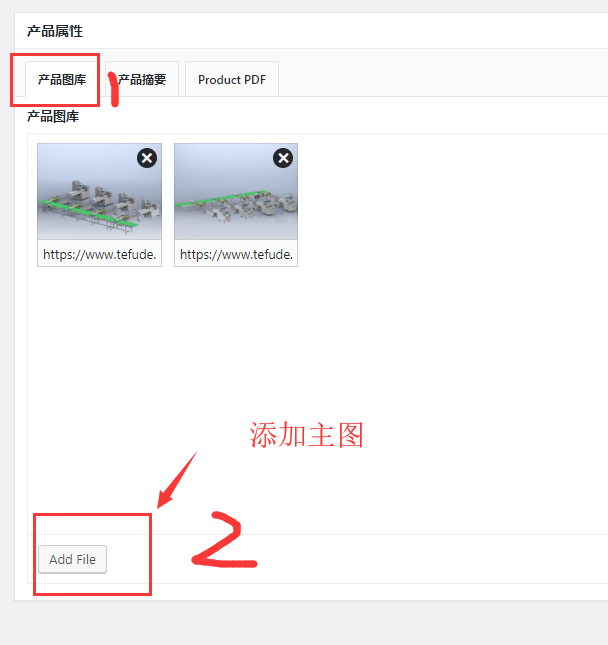
产品属性:A. 产品图库; B. 产品摘要; C. 产品 PDF ; D. 参数; E. 配件; F. 下载; G. SEO ; H. featured; I. 自定义
A. 产品图库:即为产品详情中细节图
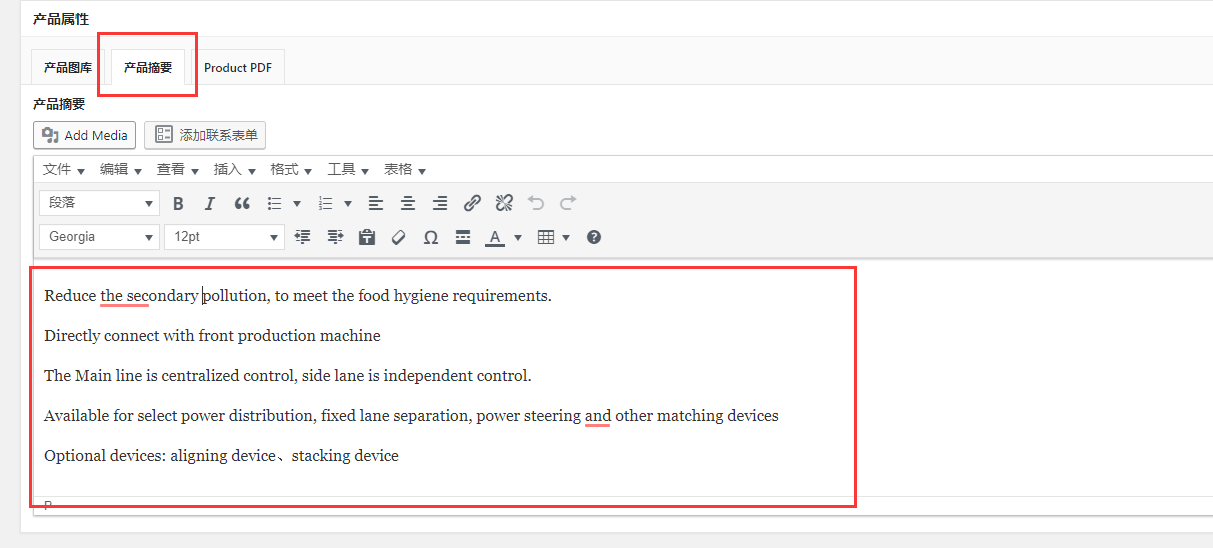
B. 产品摘要:简单描述当前产品内容一段话,该处为纯文本,前台不带任何格式排版和图片
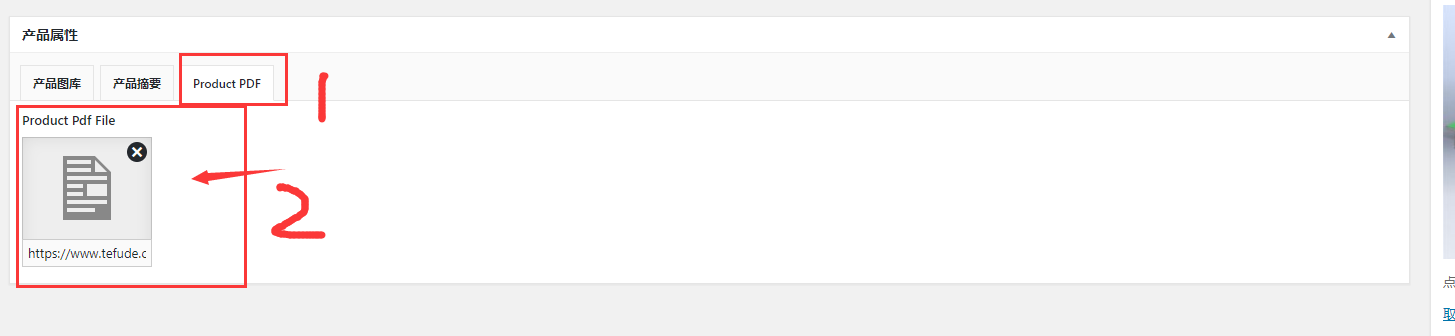
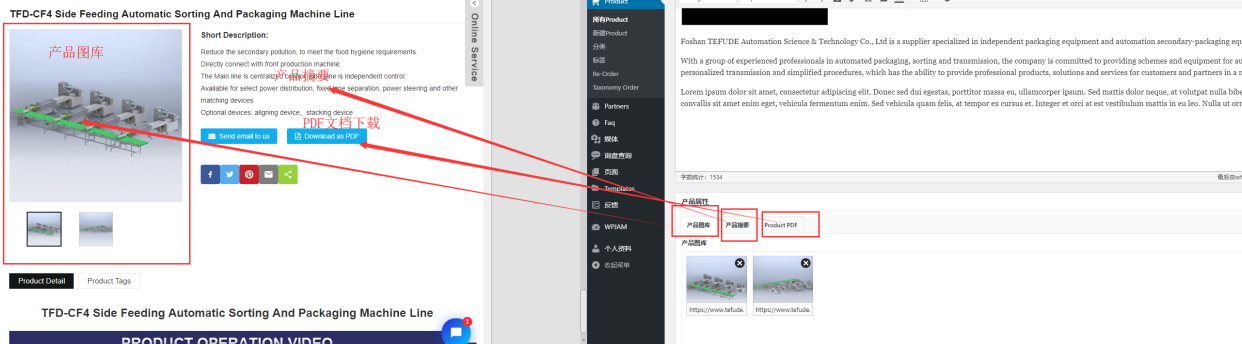
C. product PDF:当前产品PDF介绍文档,PDF文档最大不能超过3M,只可以上传一个PDF文件
与前台对照↓
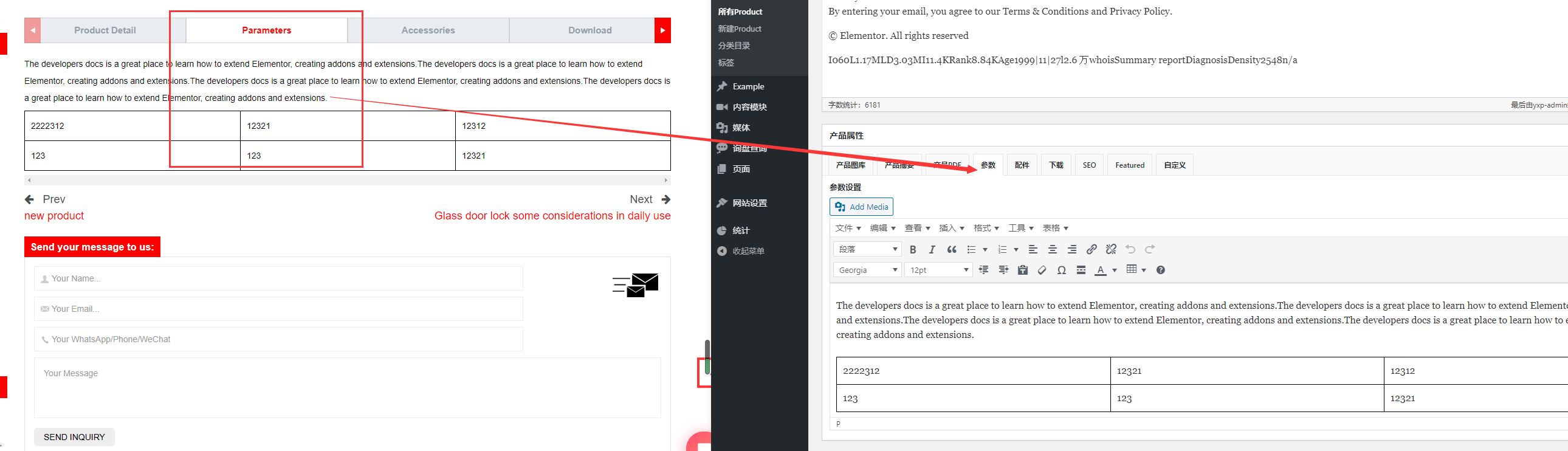
D. 参数:当前产品参数表格,不填写改栏目前台不会显示
与前台对照↓
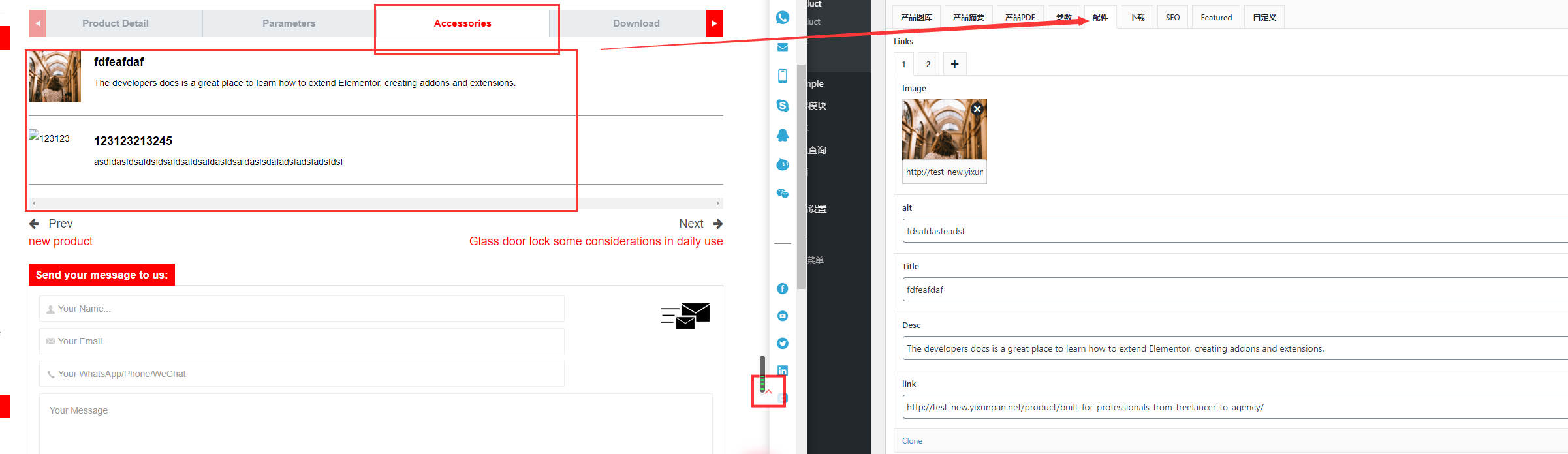
E:配件:当前产品相关联产品或者配件,不填写改栏目前台不会显示
与前台对照↓
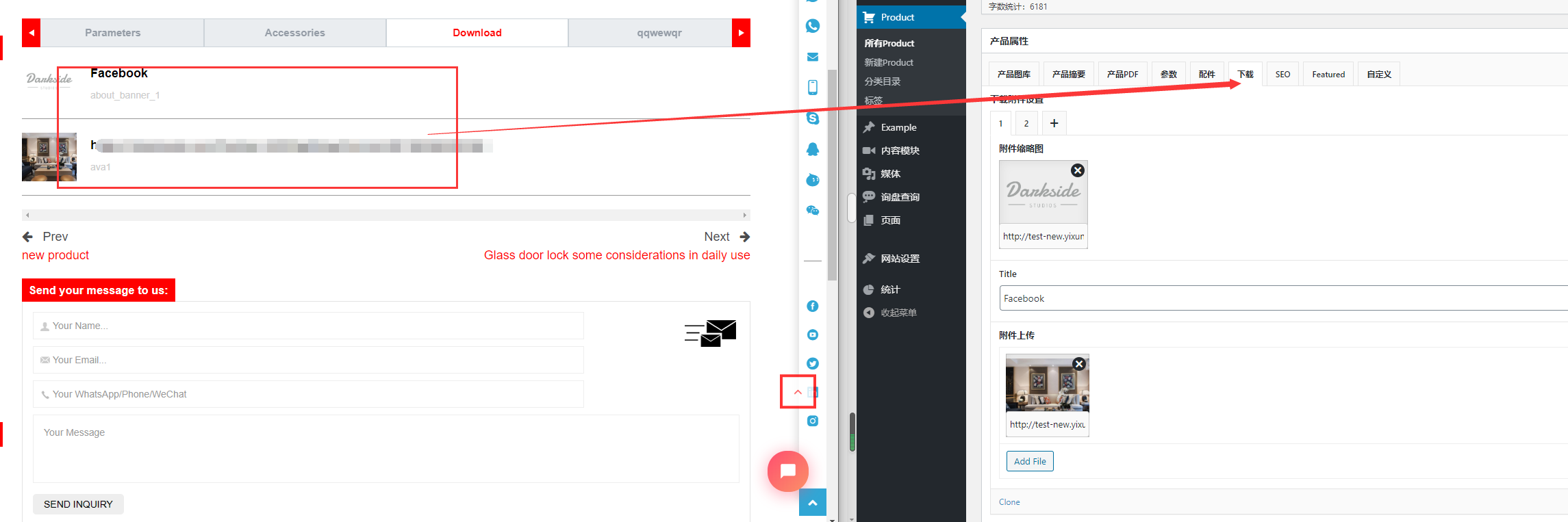
F. 下载:当前产品的下载附件目录,可设置PDF、压缩包(.rar .zip)、图片
与前台对照↓
G. SEO
SEO标题:当前页面标题,如不会填写可不填写默认使用产品名称;
SEO关键词:当前页面关键词,可放入4-5个和当前相关的关键词;建议填写;
SEO描述:当前页面的谷歌快照描述,一段话120个字节描述;建议填写;
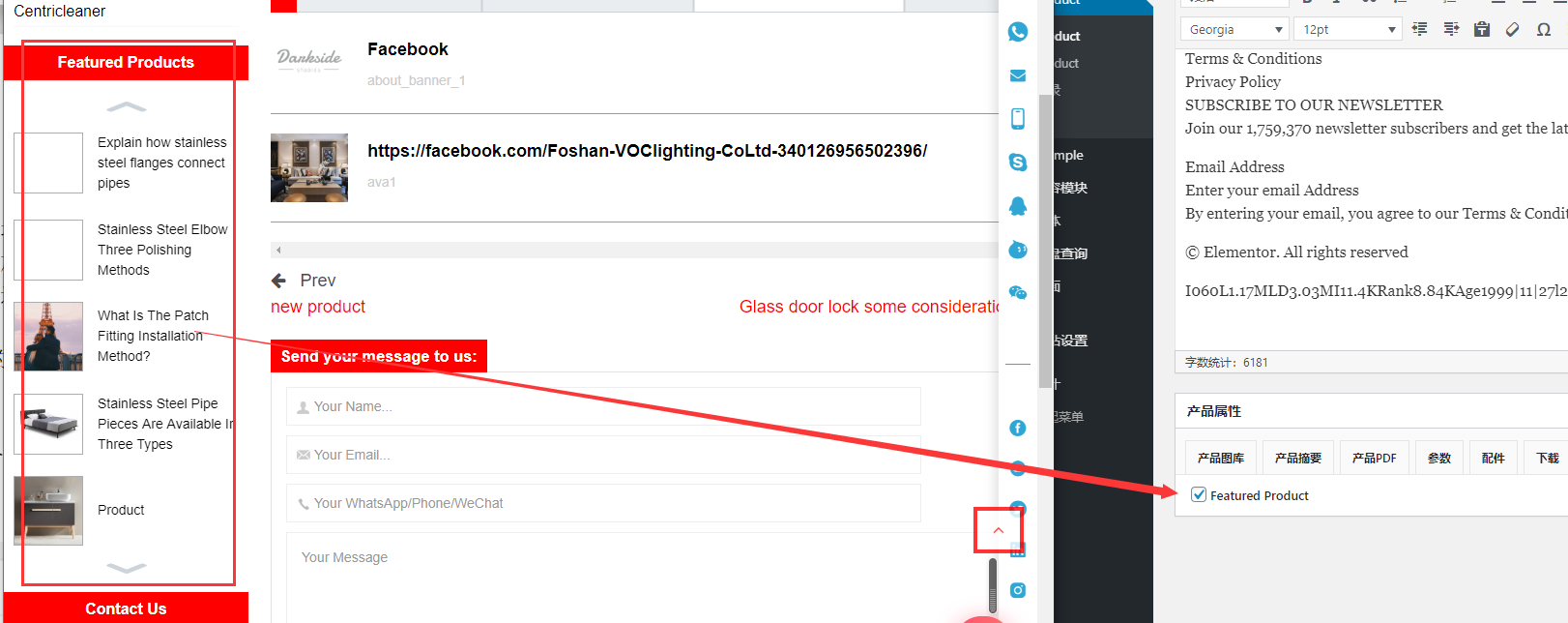
H. Featured:勾选后在二级页面的左侧Featured Product 板块显示
与前台对照↓
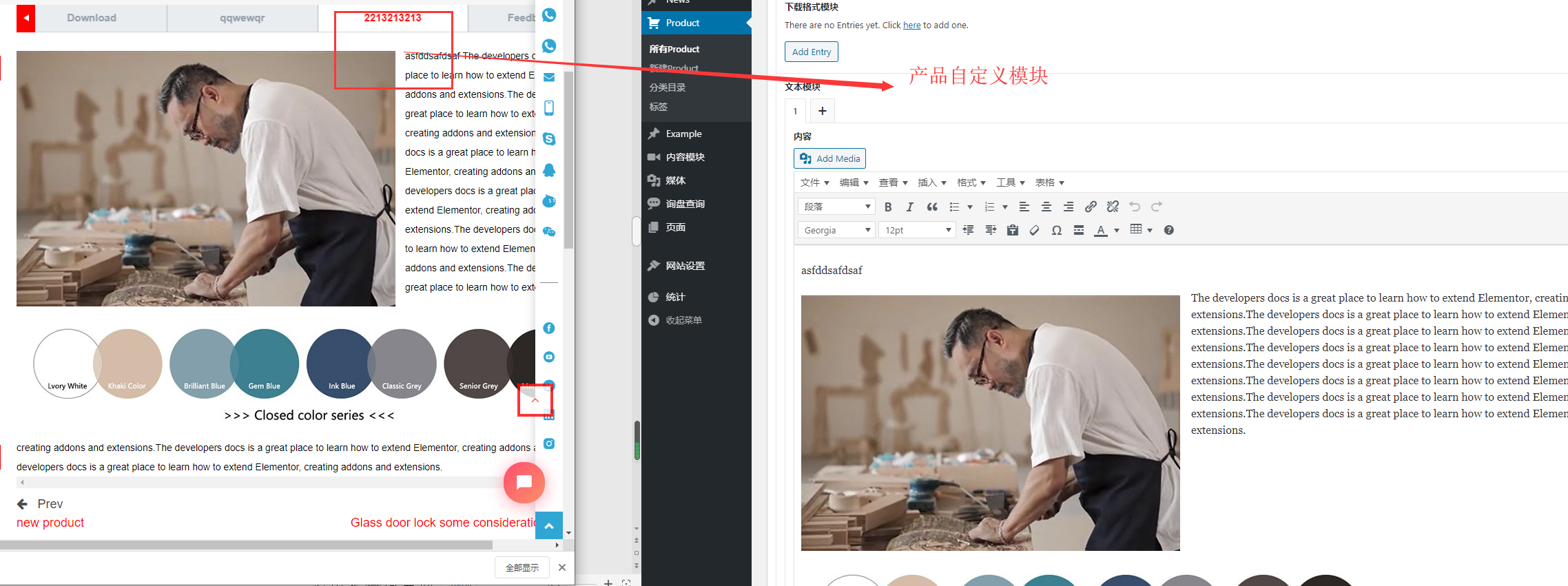
I. 自定义:可新增以上没有的展示方式或者自定义排序;
有三种显示格式 :1、下载格式 2、文本模块(图片排版) 3、视频模块(视频只能上传到YouTube)
自定义中的排序只需要直接拖动模块【1、2、3】
每设置一个板块请记住在 【是否显示】打勾,否则前台不显示
与前台对照↓
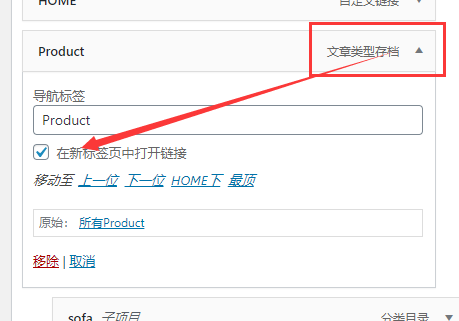
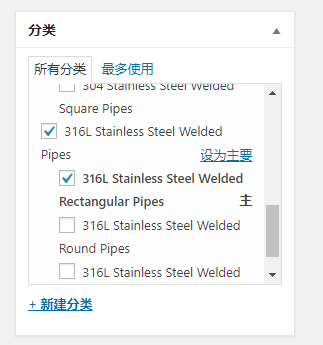
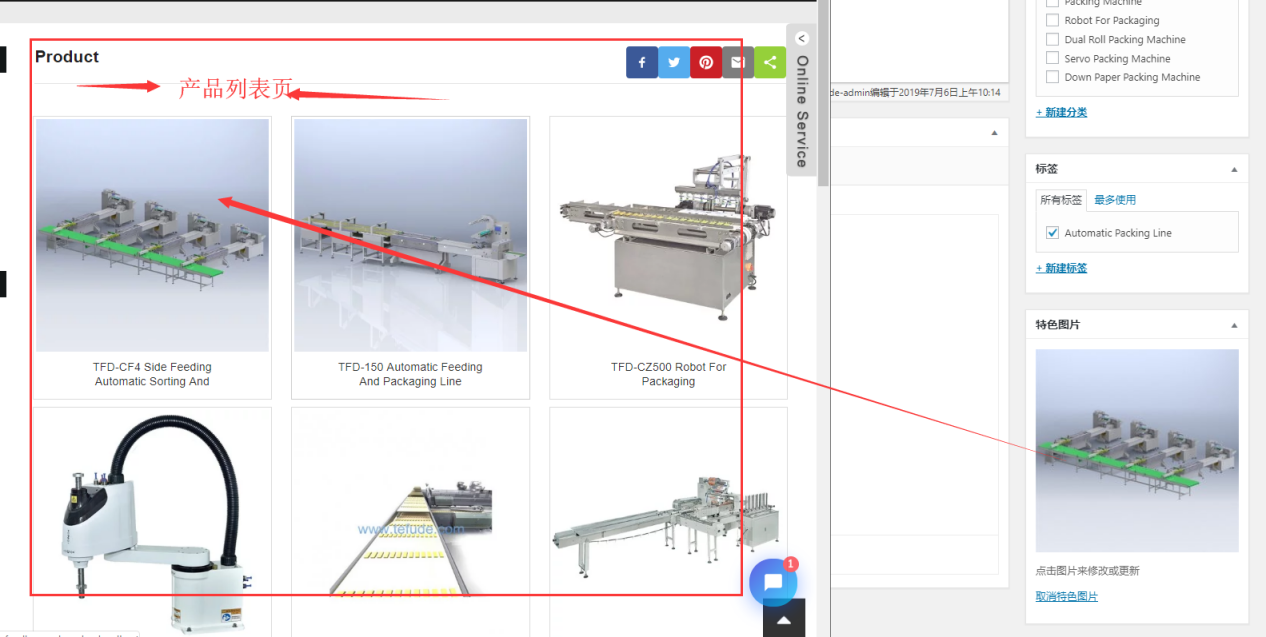
产品分类:打勾选择,在有多级分类情况下,请为产品选择最终产品分类(设为主要)同时,勾选顶级分类
如下图操作方法↓
标签:建议用关键词把产品关联起来,或者直接用产品分类
特色图片:这个是产品首图,也是产品缩略图
与前台对照↓
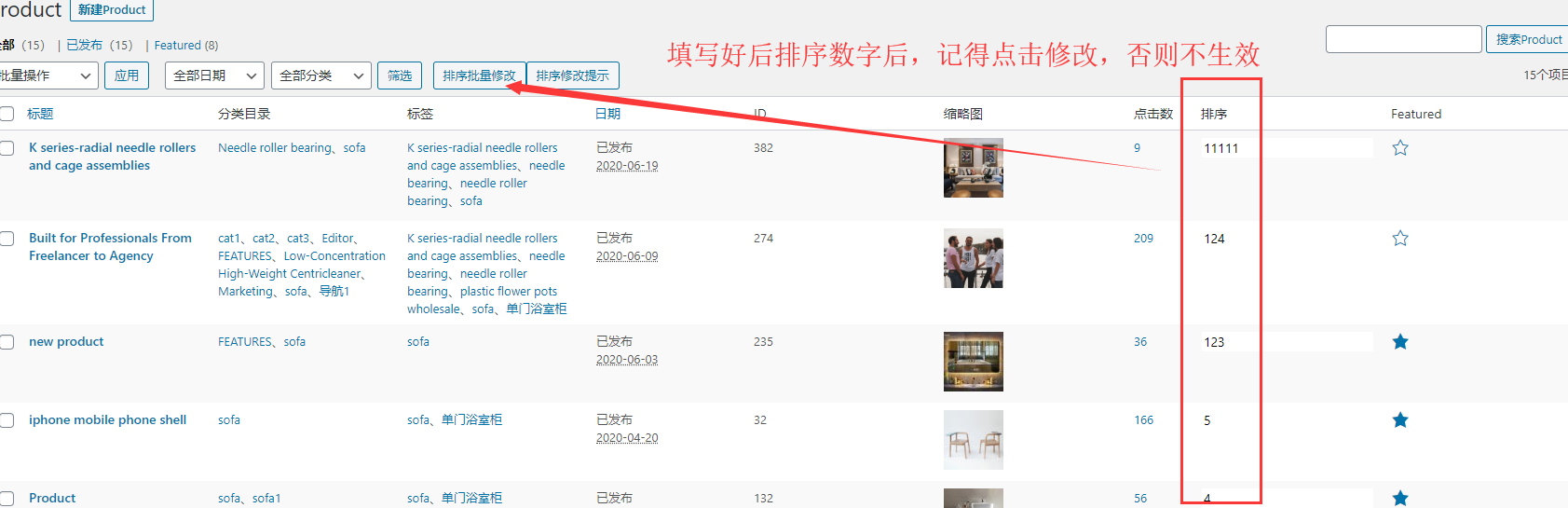
产品排序
在所有products 中,找到排序一栏 直接填写数字,数字越大产品越前排
(请在排序一栏填入数字,数字越大排序越靠前,然后数字填写后请点击【排序批量修改】按钮)
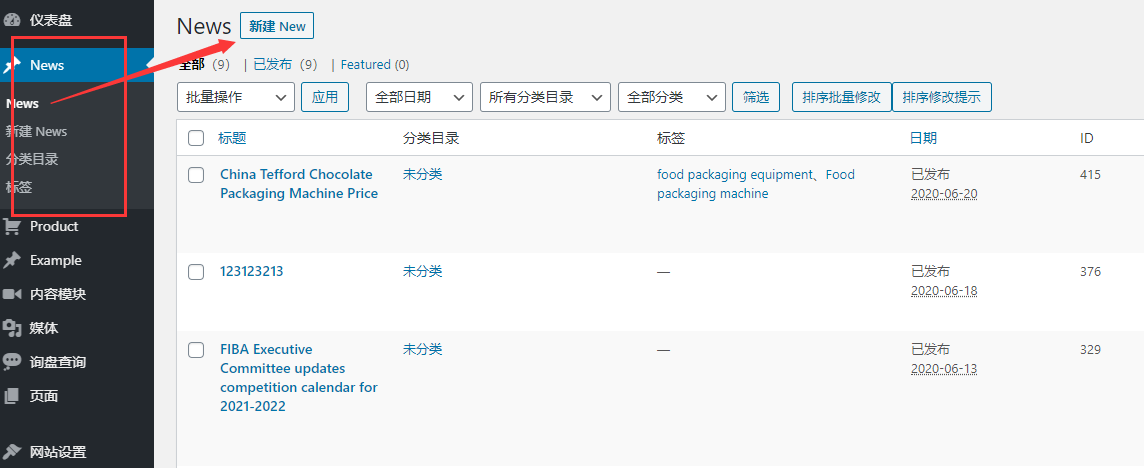
2、新闻文章上传 (example和news 操作方式一样)
路径:后台→news

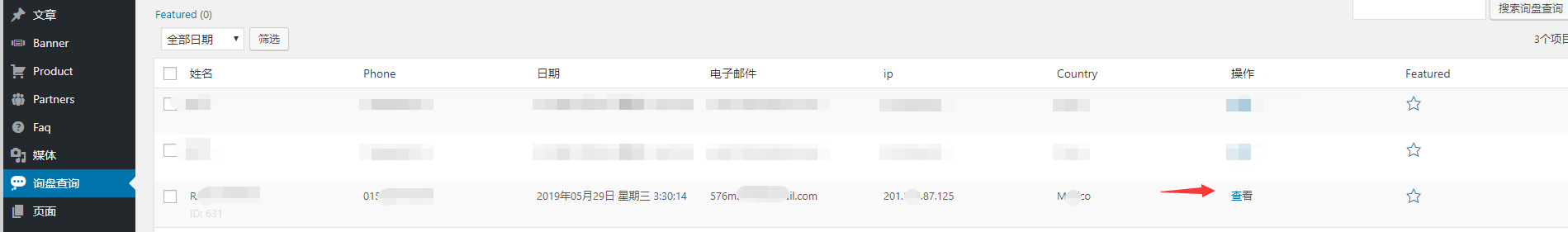
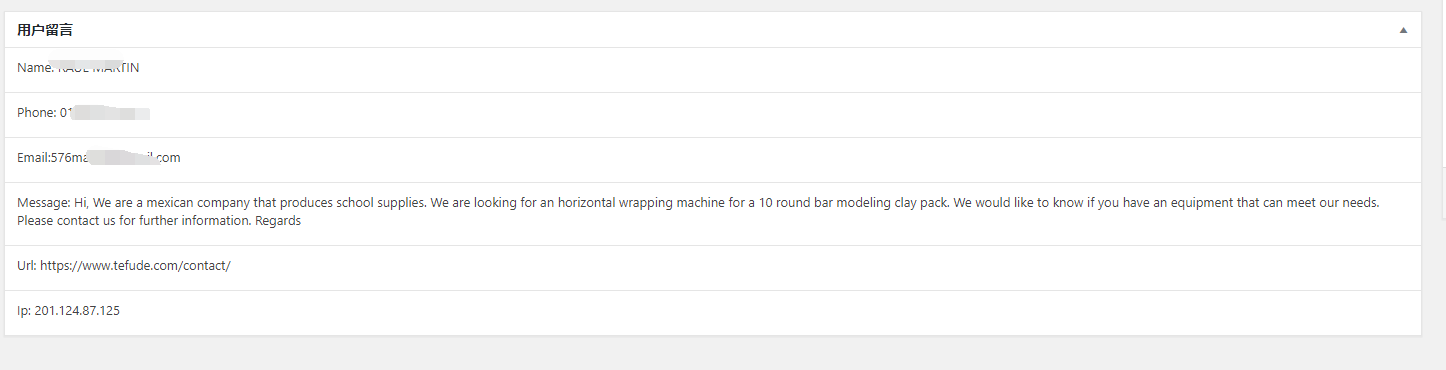
3、询盘查询
路径:后台→询盘查询
Ps:贵司所提供的接收询盘邮箱也会收到和后台一样的内容

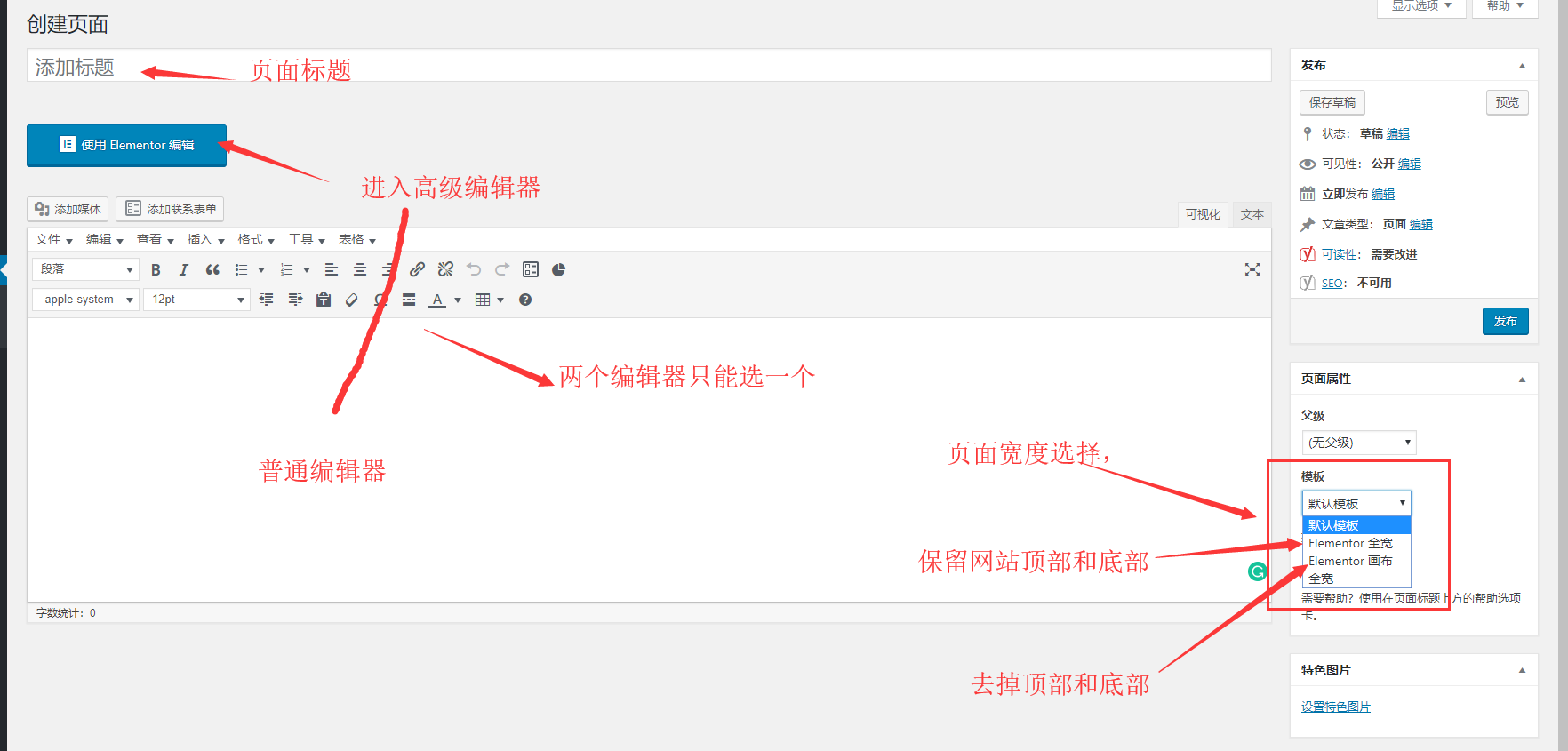
4、页面
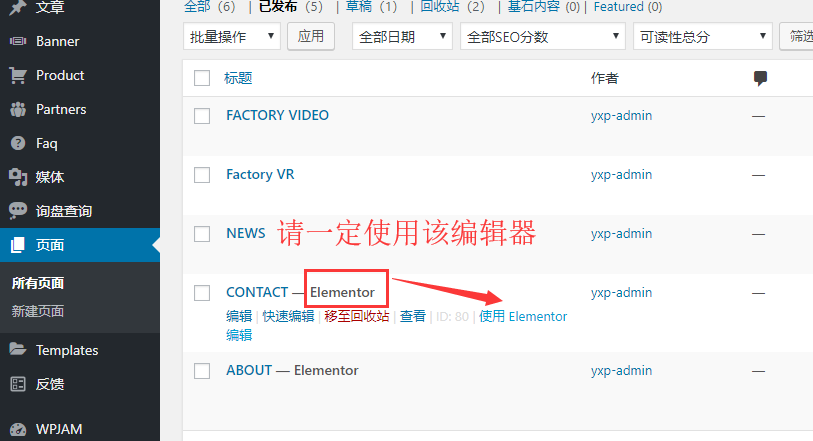
路径:后台→所有页面
以创建好的页面请不要修改标题和永久链接,否则会导致页面出错无法访问,NEWS 页面切勿修改;
可以创建你自己想要的页面,例如独立的工厂图片页面、单独存放视频页面等等均可;
如带有elementor的请使用 elementor 编辑,另外elementor 编辑目前为英文尚未汉化,如有无法编辑请联系我们技术修改;
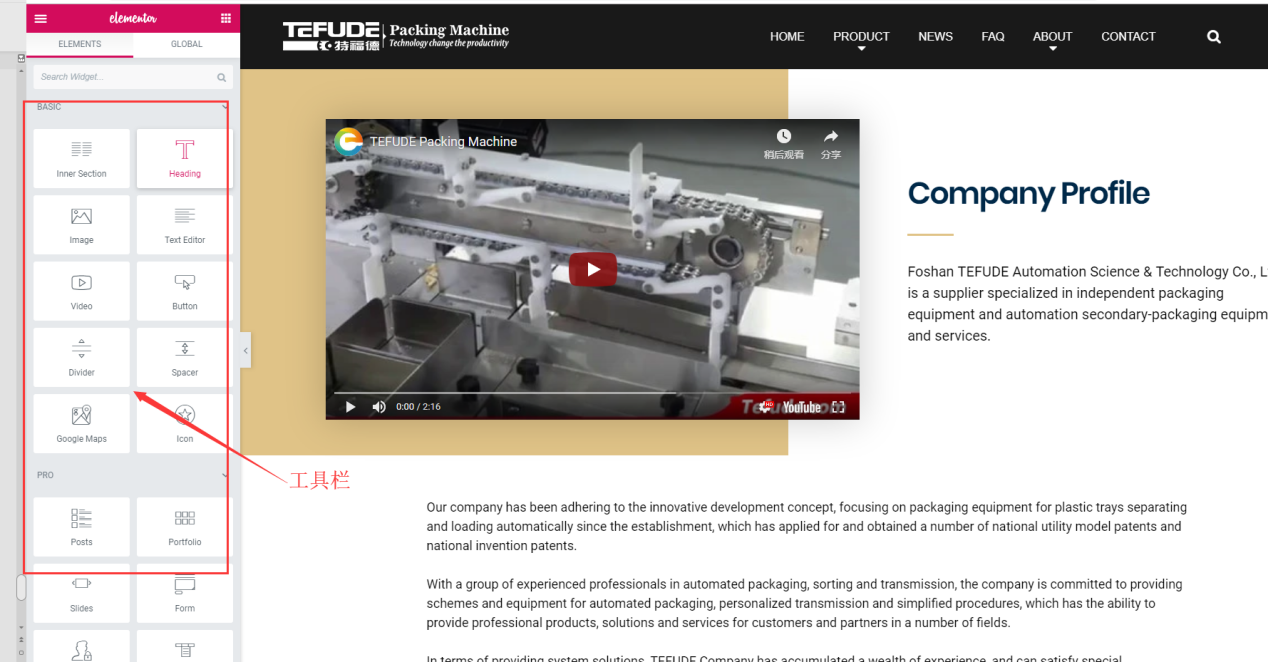
elementor 高级编辑器,拖拽左边工具到右边,可以编辑出自定义漂亮的页面
标注有首页的页面为当前网站首页
设置首页TDK请进入页面下seo设置
5、内容模块
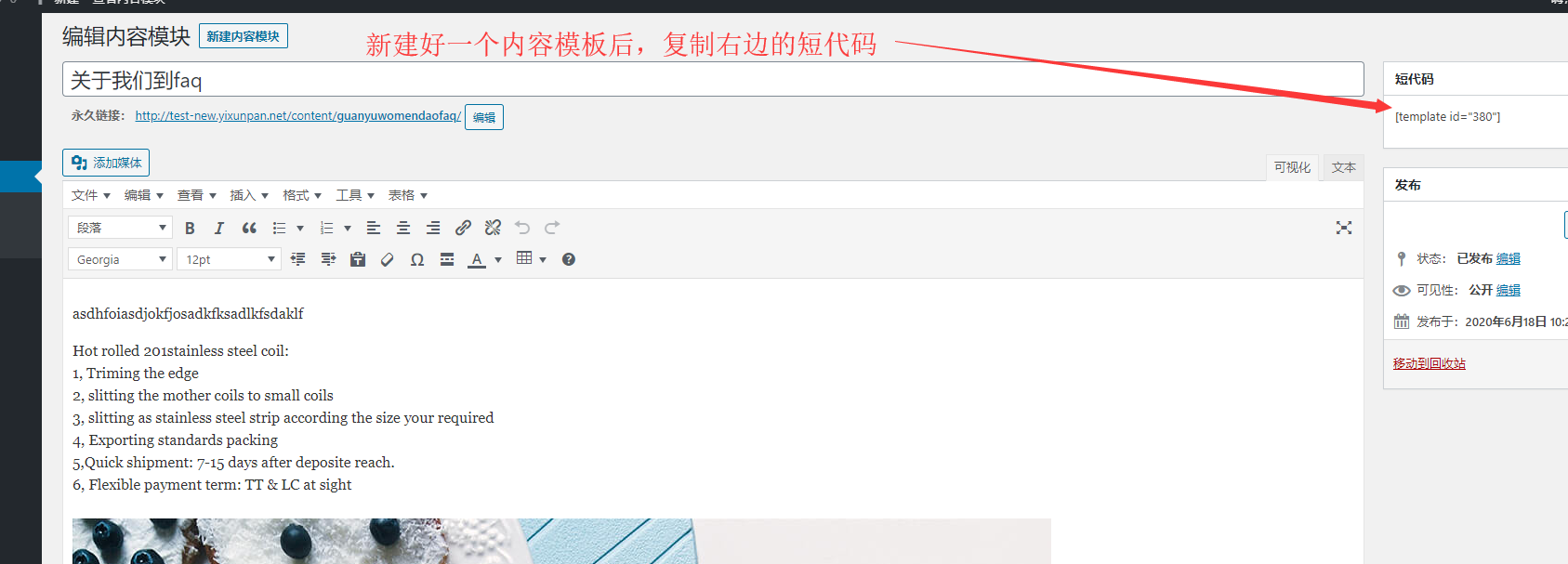
路径:后台→内容模块
- 网站里面内容公共部分(完全一模一样)情况下,可把这些内容设置成一个模板,这样在其他页面中可以随意使用,后期修改只需要来到内容模块地方修改,已经使用的页面会同时同步;
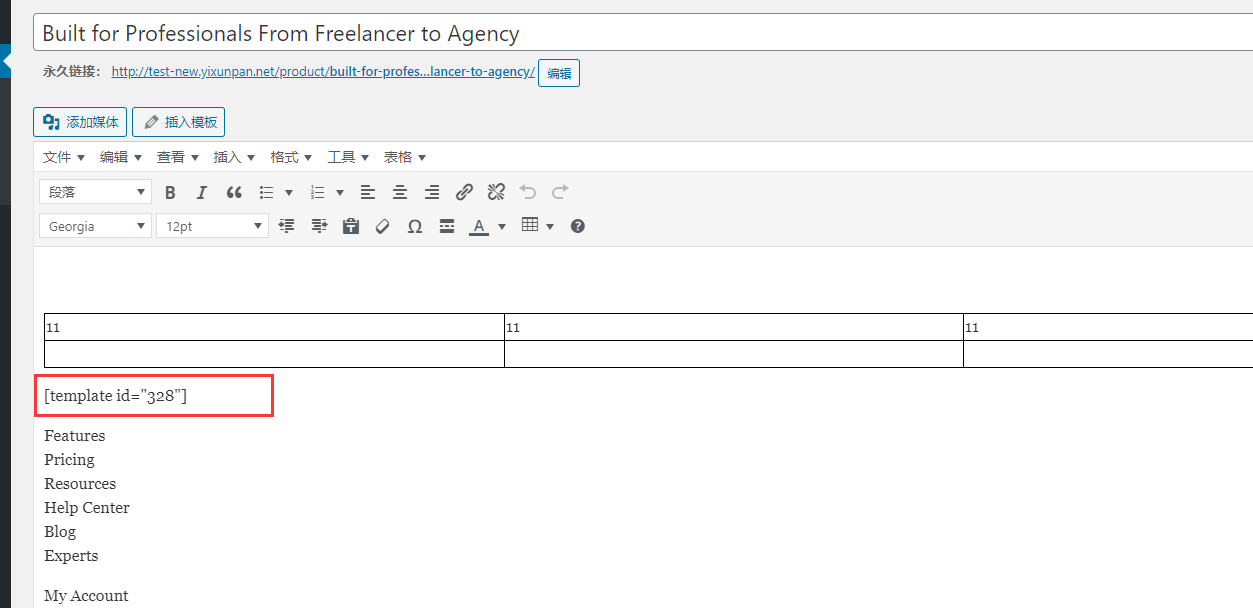
 然后来到任何上传内容的地方,比如产品,编辑这个产品,在产品内容上传编辑框直接粘贴【短代码】
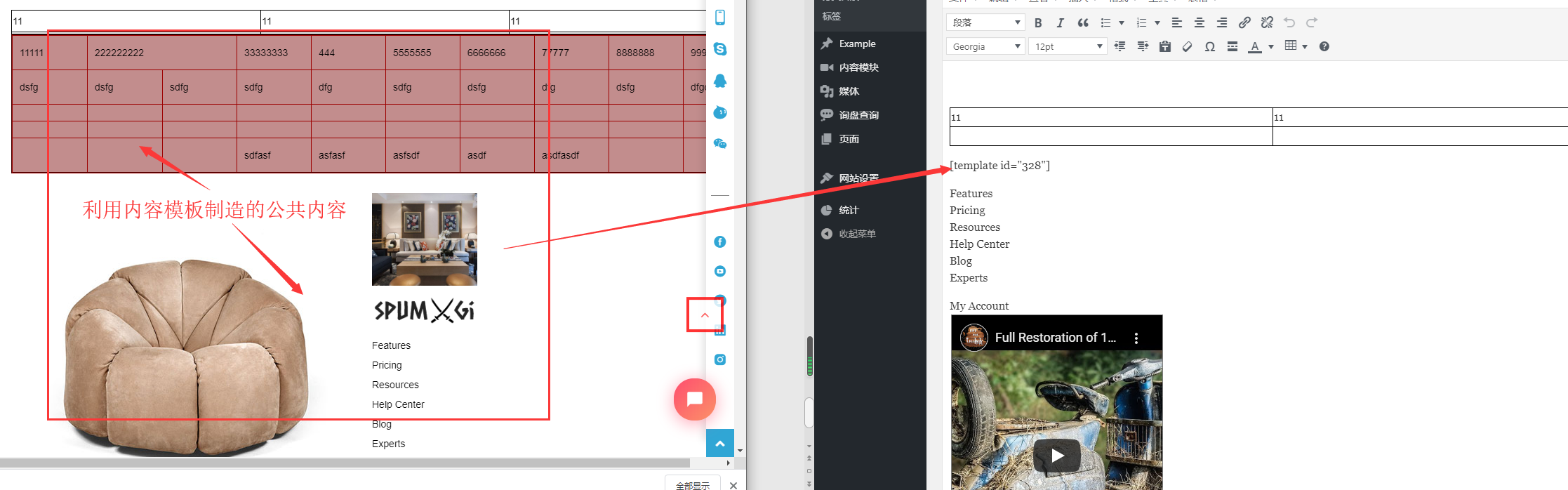
然后来到任何上传内容的地方,比如产品,编辑这个产品,在产品内容上传编辑框直接粘贴【短代码】 与前台对照↓
与前台对照↓ 2. 搭建落地页要用到的下询盘表框:请使用短代码:[template id=”yxp”]
2. 搭建落地页要用到的下询盘表框:请使用短代码:[template id=”yxp”]
6、网站设置
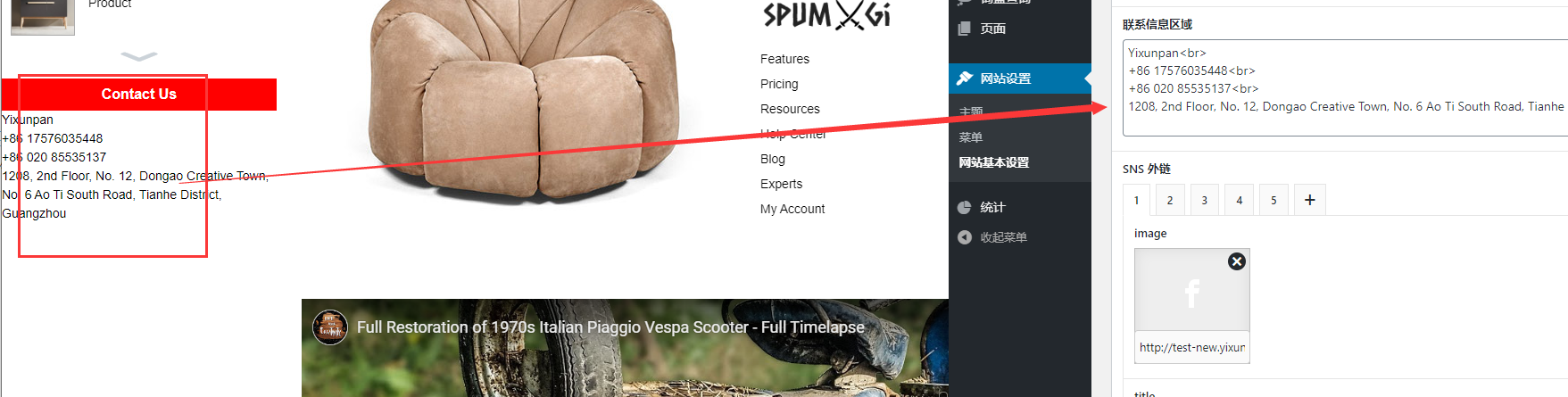
路径:后台→网站设置→网站基本设置→联系信息
网站基本设置:A. 联系信息; B. 配图; C. 外部代码 ; D. SEO; E. 配置 ; F. 模板选择
A. 联系信息:从上往下【公司英文名称–版权信息】如实填写
a) 联系信息区域:这里填写的内容是在二级页面左侧边栏 Contact Us 中展示
与前台对照↓
这里共享一个比较不错的排版,但是需要用到代码,如下:
<div style=” line-height:26px;”>
<ul>
<li style=”border-bottom:solid 1px #ddd; padding:0px 20% 20px 20%; width:100%;”><img src=”https://www.goseaso.com/wp-content/uploads/2020/03/cropped-bt.png” ></li>
<li style=”border-bottom:solid 1px #ddd; padding:10px 0; font-weight:bold;”>goseaso.com</li>
<li style=”border-bottom:solid 1px #ddd; padding:10px 0;”>Phone: +86-17576035448</li>
<li style=”border-bottom:solid 1px #ddd; padding:10px 0;”>Skype: being</li>
<li style=”border-bottom:solid 1px #ddd; padding:10px 0;”>Whatsapp: +86-17576035448</li>
<li style=”border-bottom:solid 1px #ddd; padding:10px 0;”>QQ: 17576035448</li>
<li style=”border-bottom:solid 1px #ddd; padding:10px 0;”>Email: info@goseaso.com</li>
<li style=”border-bottom:solid 1px #ddd; padding:10px 0;”>Address: guangzhou</li>
<li style=”padding:20px 30px; width:100%; height:100%; background:#f8f8f8;”><img src=”https://www.goseaso.com/wp-content/uploads/2019/10/1571843424-5934c8b16c632.jpg” ></li>
</ul>
</div>
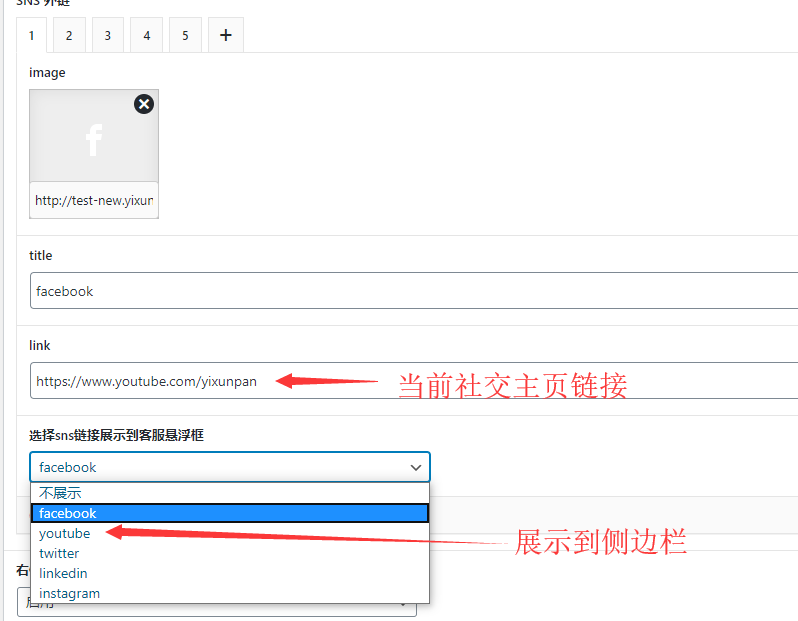
b) Sns 外链
网站可设置多个与你相关的社交平台,并且可以把社交主页展示到 右边客服沟通工具栏
c) 【右侧悬浮框状态–手机端产品列表一行数量】 按需选择即可
B. 配图
路径:后台→网站设置→网站基本设置→配图
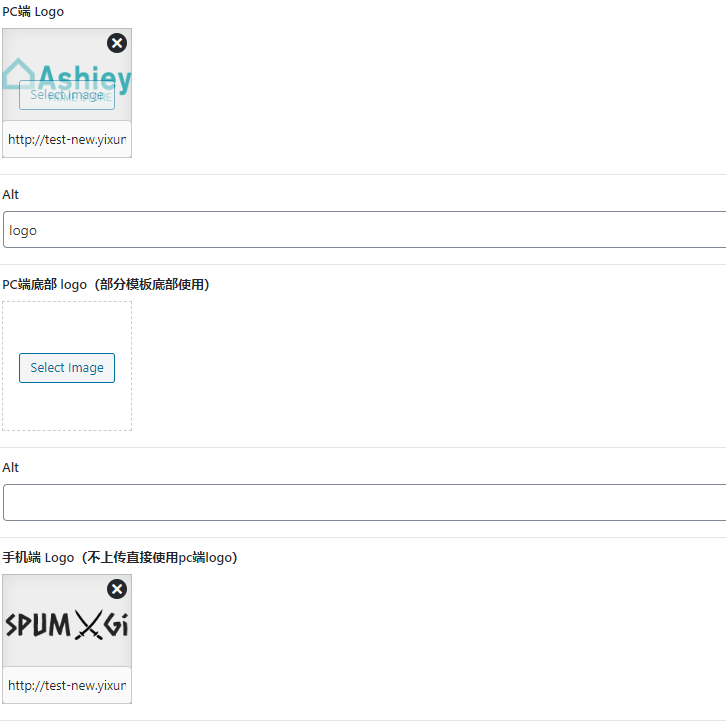
a) Logo上传 :分为电脑端logo和手机端logo 上传,图片尺寸需要根据模板,普遍是:100*50;
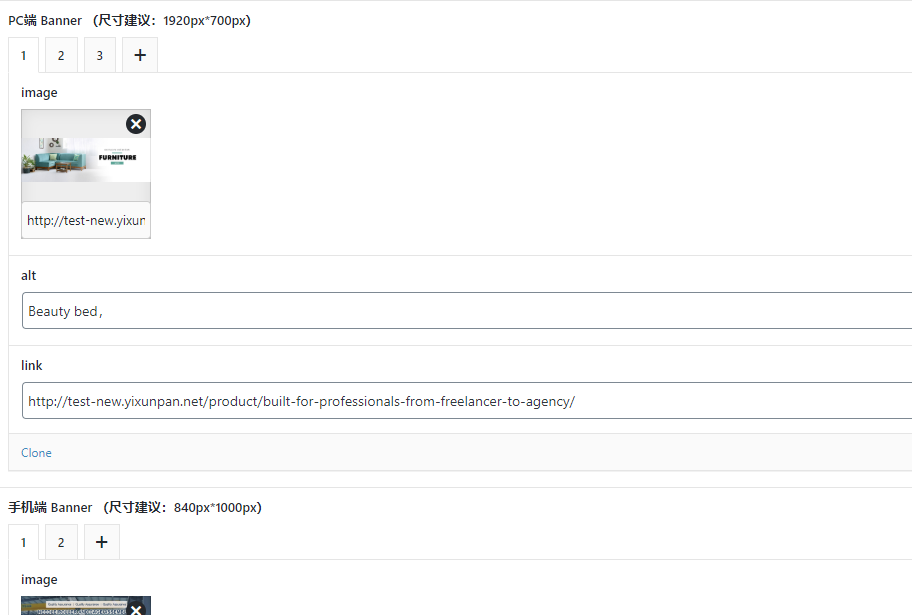
b) Banner上传:PC端 Banner (尺寸建议:1920px*700px)、手机端 Banner (尺寸建议:840px*1000px),上传后可设置当前banner图跳转链接;
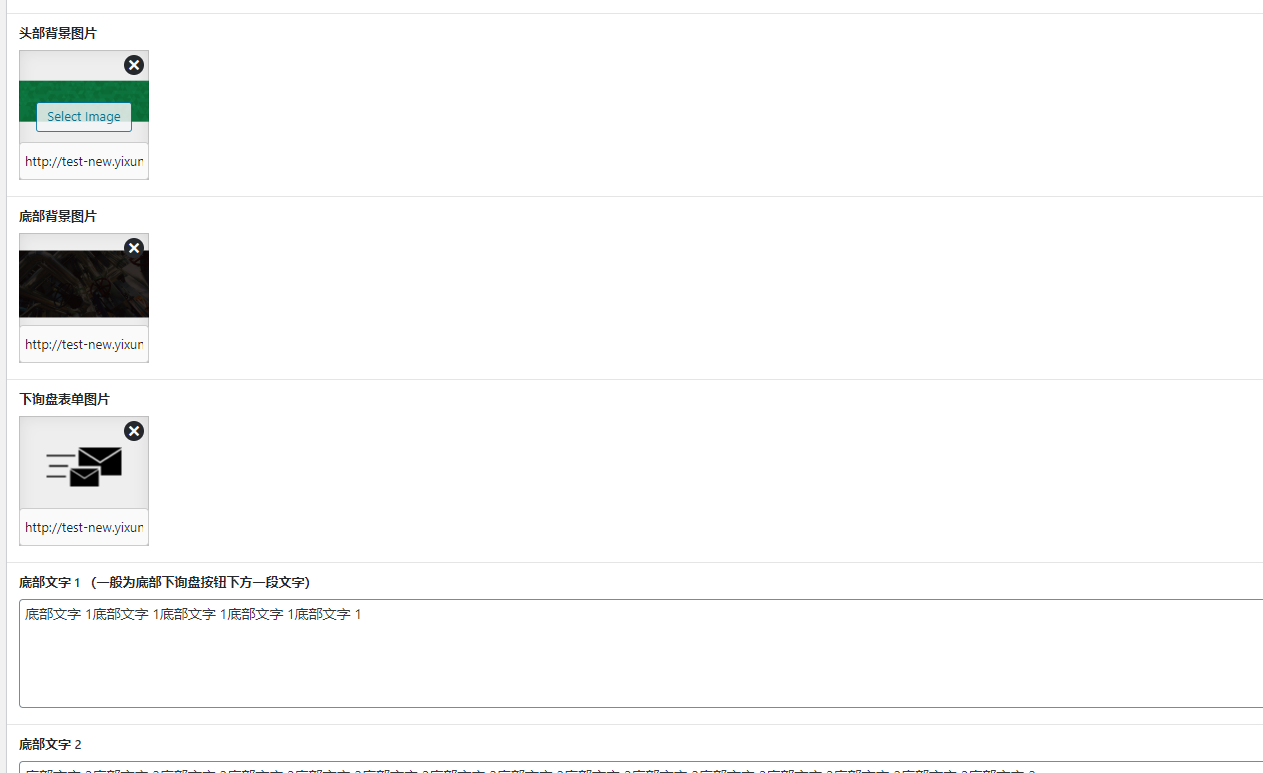
c)【头部背景图片—底部栏目(部分模板底部使用)】这里的图片是部分模板才会使用到;
d) 模板主颜色:设置网站主色,暂不支持辅助色,只能设置网站一个颜色;
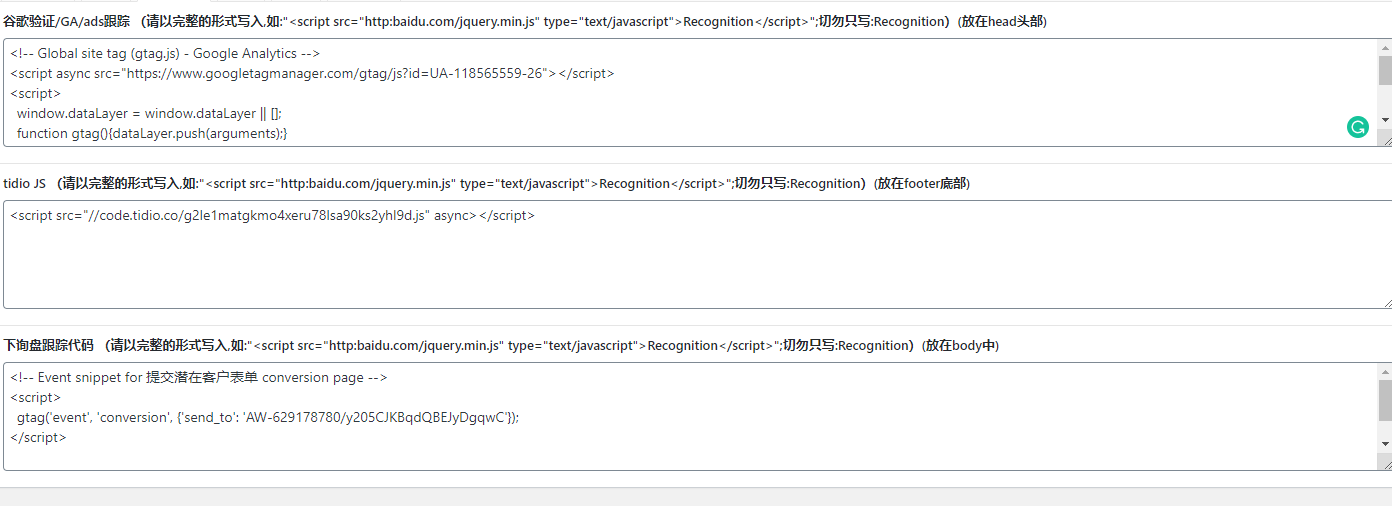
C. 外部代码
路径:后台→网站设置→网站基本设置→外部代码
可放置外部一些js代码,请完整复制代码放置;
D. SEO :可以带一些固定页面的的TDK进行设置;
E. 配置
路径:后台→网站设置→网站基本设置→配置
以上两项请在网站搭建完成后开启;
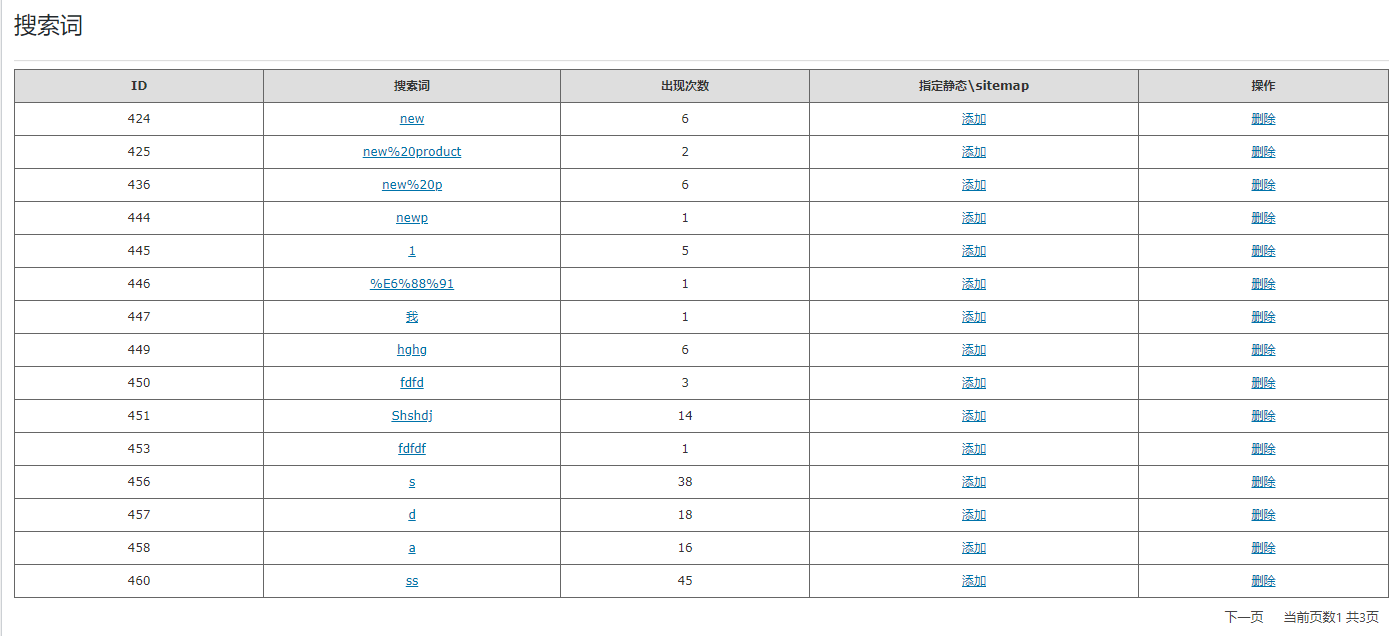
搜索词 
搜索词指的是用户在 网站站内搜索的字词,用户前台搜索后会自动生成一个页面并提交给搜索引擎搜索;
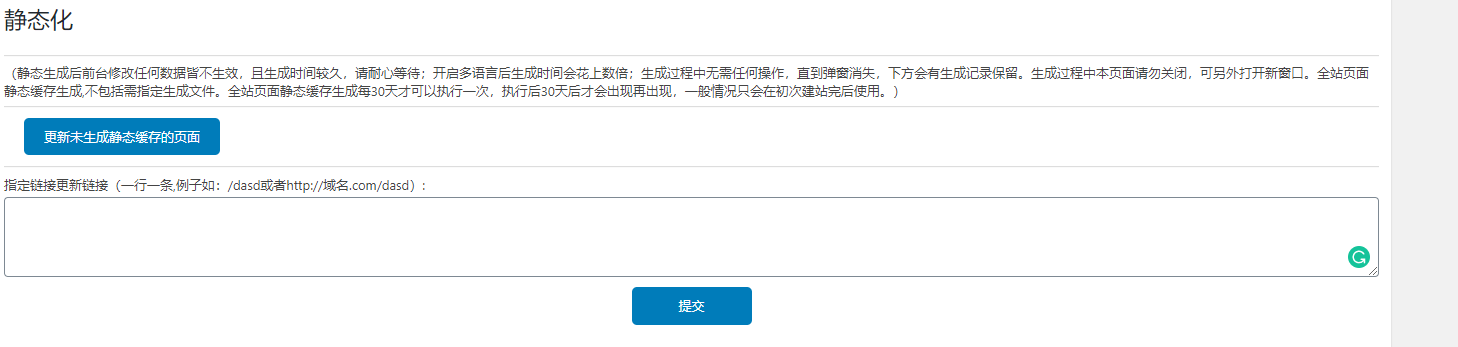
静态化功能(页面缓存)
① 只有网站彻底搭建完成后才可 开始全站生成静态,全站生成一次后需要下月才能继续使用,其他时候只能单个页面链接来生成静态;
② 生成静态后,如果修改了某一个页面,请把这个页面链接放到【指定链接更新链接】下,否则前台页面不显示已修改更新的页面;
静态生成功能使用备注:
建站时:cdn、静态生成不开;
建站完成:安装https时,通知程序安装cdn同步,并生成静态
修改页面:A、网站公共部分(头部导航)→点 全站静态生成;B、单个产品页→复制链接静态生成 ;C、单页面(编辑器做的页面)→复制链接静态生成 →刷新样式 cdn(大概需4小时内生效)
刷新cdn方法:
- 查看首页页面 ID;
- 2、链接 /wp-content/uploads/elementor/css/post-【后台页面ID】.css ,放到后台功能【CDN指定文件重上传】提交,只需要拿页面ID替换【后台页面ID】。),上传成功后请清浏览器缓存再次打开,但是并不是一上传就同步当前节点,所以请耐心等待,一般情况是5~30分钟,最快秒更新,最慢不超过4小时。若4小时没更新请,请上阿里指定文件用阿里默认路劲确认文件是否已上传:
设计落地页:先复制链接删掉当前静态页面→去掉自动生成勾选→设计当前落地页→设计完成后成勾选自动生成静态
F. 模板选择:
路径:后台→网站设置→网站基本设置→模板选择
目前提供网站头部(50套)底部(50套)侧边栏(8套),可供自有组合使用,请注意:模板排版不可修改;
7、网站导航设置
路径:后台→网站设置→菜单
导航为自定义设置方式,可随意设置导航链接,上下拖移可排序导航位置;
导航设置跳转时新窗口打开页面: